안녕하세요!
오늘은 피그마를 통해 만들어본 여러 작업물들을 보여드리려고 합니다!
DAY 19
(2025/01/14)
유튜브 썸네일, 광고 만들기, 상세페이지를 만들어봤습니다!
1. 유튜브 썸네일

꽤나 만족스럽습니다 ㅎㅎㅎㅎ
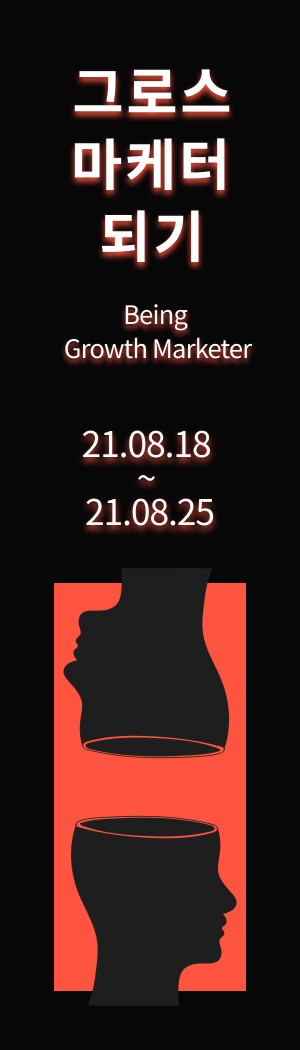
2. 광고 만들기
저희한테 주어진 미션은 주어진 광고 이미지로 여러 크기의 광고를 만들어보는 것이었어요!

바로 이 이미지로 여러 광고를 만드는 것이었는데요!
저의 작업물은 아래와 같습니다!



글씨에 네온사인처럼 만들기 위해 나름 Stroke를 광고 이미지에 있는 빨간색으로 맞췄습니다 ㅎㅎ
여기 이미지들에 'Click' 버튼이나 '신청하기' 버튼이 있었으면 더 좋았을 것 같아요!
다음에 만들 때는 그래야겠어요 ㅎㅎ
3. 상세페이지 만들기
상세페이지도 만들어봤는데, 한 2시간(?)은 걸린 것 같아요..이미 있는 상세페이지 그대로 따라하는거였는데도요...
일단 결과물에는 매우 만족합니다 ㅎㅎㅎ
(상세페이지에 초상권 보호로 일부 모자이크했습니다.)


어떤가요?! 저는 개인적으로 잘 만든 것 같아서 매우 만족합니다 ㅎㅎ
DAY 20
(2025/01/15)
오늘은 피그마에서 Mock Up 불러오는 방법 그리고 플러그인 추가하는 방법을 배웠습니다.
우선, 피그마에서 Mock Up 불러오는 방법!

왼쪽 하단에 있는 Explore Community 눌러서 뜨는 창에 원하는 Mock Up을 검색해서 본인 피그마 작업 페이지에 열어주시면 끝!

피그마 Explore Community 들어가서 원하는 검색어 검색해서 Open in Figma 누르면 돼요!
Mock Up 기능을 사용하려면 Mask 기능을 잘 알아야 하는데, 우선 Mask 기능 이미 해둔 것에는 붙여넣으려는 이미지 복사한 후 단축키 Ctrl + Shift + R를 사용하시면 간편합니다.
두 번째로 플러그인!
플러그인은 계정에 지속시키는 개념(다운로드 아님)인데, Explore Community 들어가서 원하는 플러그인 검색해서 Open in Figma 누르면 됩니다!
추천 Plug in
- Remove bg (누끼 따는 플러그인)
- Unsplash (저작권 없는 사진)
- Iconify (아이콘 찾아서 사용할 수 있음)
이렇게 배운 것을 가지고 피그마로 원하는 주제로 이미지를 만드는 실습을 진행했는데요!
제가 만든 이미지들은 아래와 같습니다!
(초상권 지켜드리기 위해 얼굴은 모자이크 했습니다 ㅎㅎ,,,)

위 이미지는 예능 클립 썸네일들을 보면서 만들었는데, 피드백으로는 폰트만 좀 맞춰달라고 하셨습니다! 폰트 크기와 두께는 다 똑같이 설정해서 아마 색상을 좀 더 간결하게 2가지 정도로만 사용하면 좋을 것 같다는 의미인 것 같습니다!

두 번째로는 비디터 님의 영상 썸네일 스타일로 만들어봤어요ㅋㅋㅋㅋㅋ
디테일적인 것들 많이 첨가했어용 (가사, 최초공개 이름, 아이돌 이어마이크)
만족합니다 ㅎㅎㅎ
그럼 저는 다음에 더 유익한 글로 찾아뵙겠습니다 ㅎㅎ
'디지털 마케팅 > Weekly 복습' 카테고리의 다른 글
| 코멘토 청년취업사관학교 전Z전능 디지털 마케터 DAY 22 - 콘텐츠 디자이너 맛보기 (10) | 2025.01.17 |
|---|---|
| 코멘토 청년취업사관학교 전Z전능 디지털 마케터 DAY 21 - CapCut(캡컷) 활용 (0) | 2025.01.16 |
| 코멘토 청년취업사관학교 전Z전능 디지털 마케터 DAY 18 - 피그마 기초 (1) | 2025.01.13 |
| 코멘토 청년취업사관학교 전Z전능 디지털 마케터 DAY 16 - 엑셀 기초(개념, 함수, 그래프) (3) | 2025.01.09 |
| 코멘토 청년취업사관학교 전Z전능 디지털 마케터 DAY 12~15 (Google Analytics, GA4, 루커 스튜디오) (4) | 2025.01.08 |