안녕하세요, 여러분!
오늘은 피그마 기초에 대해 배워서 해당 내용에 대해 정리를 해보려고 합니다.
먼저 오늘 다룰 주제들은:
- 피그마 소개
- 기초 기능
- 피그마 활용 실습
- 유용한 단축키
- 팁
입니다!
그러면 바로 피그마 소개부터 해드릴게요!
1. 피그마 소개

Figma(피그마)는 무료 협업 디자인 툴입니다. 하나의 플랫폼에서 손쉽게 디자인 및 Prototype을 제작하고 개발하면서 사용자들과 피드백을 주고 받을 수 있게 하는 도구입니다.
장점들로는 우선 무료인점..!
무료이긴 하나, 유료 플랜으로 유료로 더 많은 기능들을 사용하실 수도 있습니다. 하지만, 오늘은 무료 기능들만 정리를 해볼게요!
그리고 동시 협업이 가능하다는 점! 웹 상에서 실시간으로 동시에 협업이 가능합니다. 그리고 실시간으로 자동으로 저장이 되기 때문에 저장하시는 걸 깜빡했다고 걱정하실 일이 없습니다. 마지막으로, 여러 플러그인들을 활용하여 사용자가 원하는 대로 커스터마이징하여 쓰실 수 있습니다.
2. 피그마 기초 기능
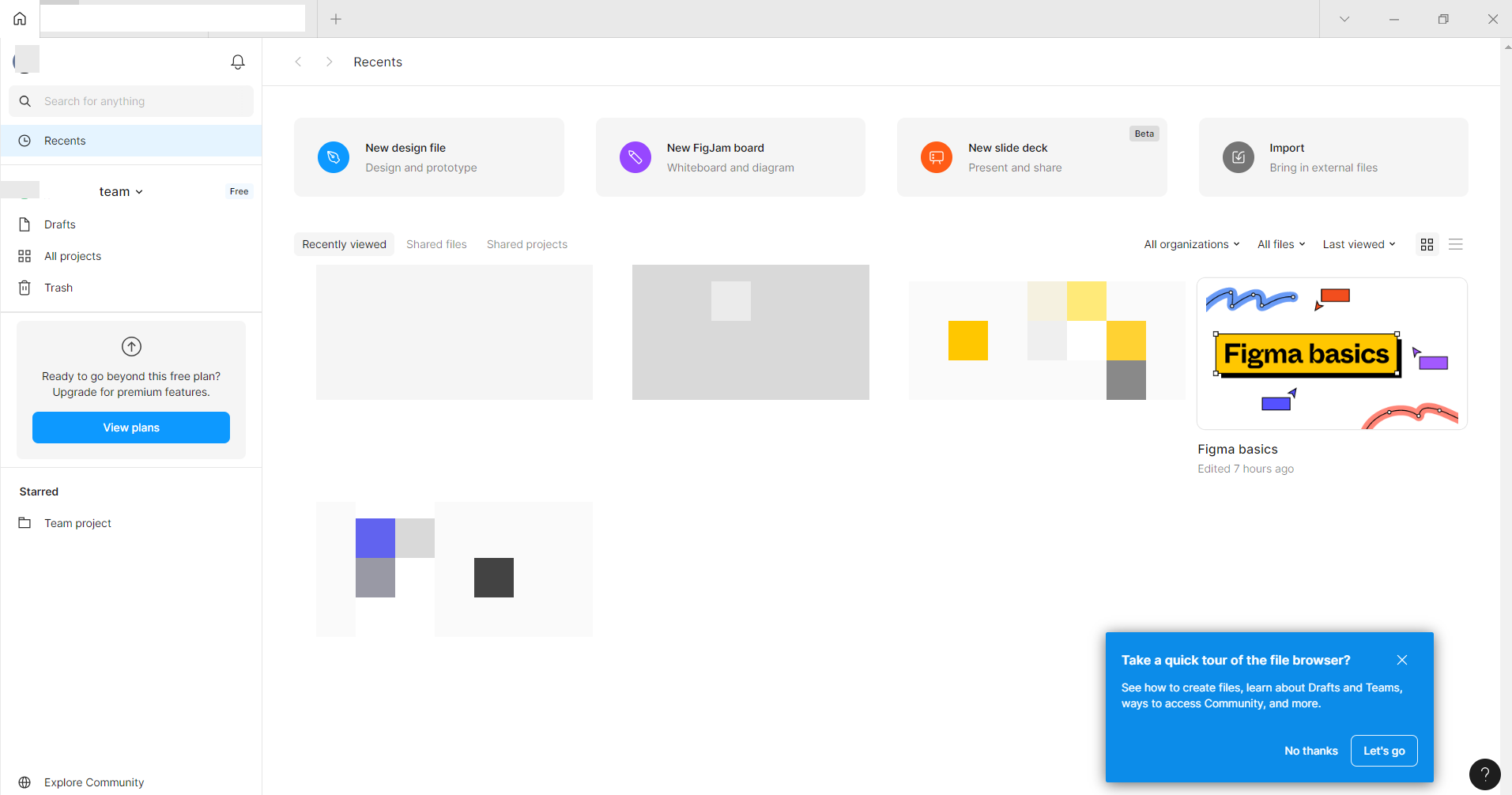
피그마를 컴퓨터에 다운로드 하시면 가장 먼저 뜨는 화면인데요,

여기서 먼저 상단바에 '+'를 누르셔서 New File을 만들어주세요.

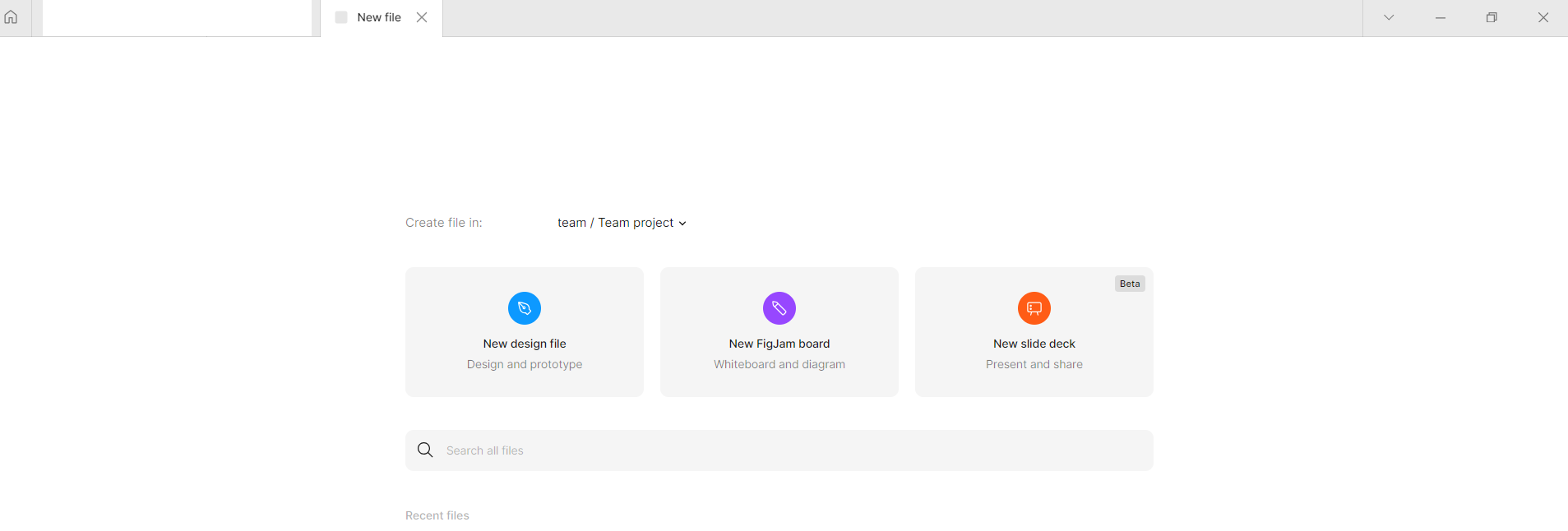
그러면 위 화면처럼 나올텐데,
이때 중앙 세 탭 중에서 가장 첫 번째 탭인 'New design file'을 클릭해주세요.

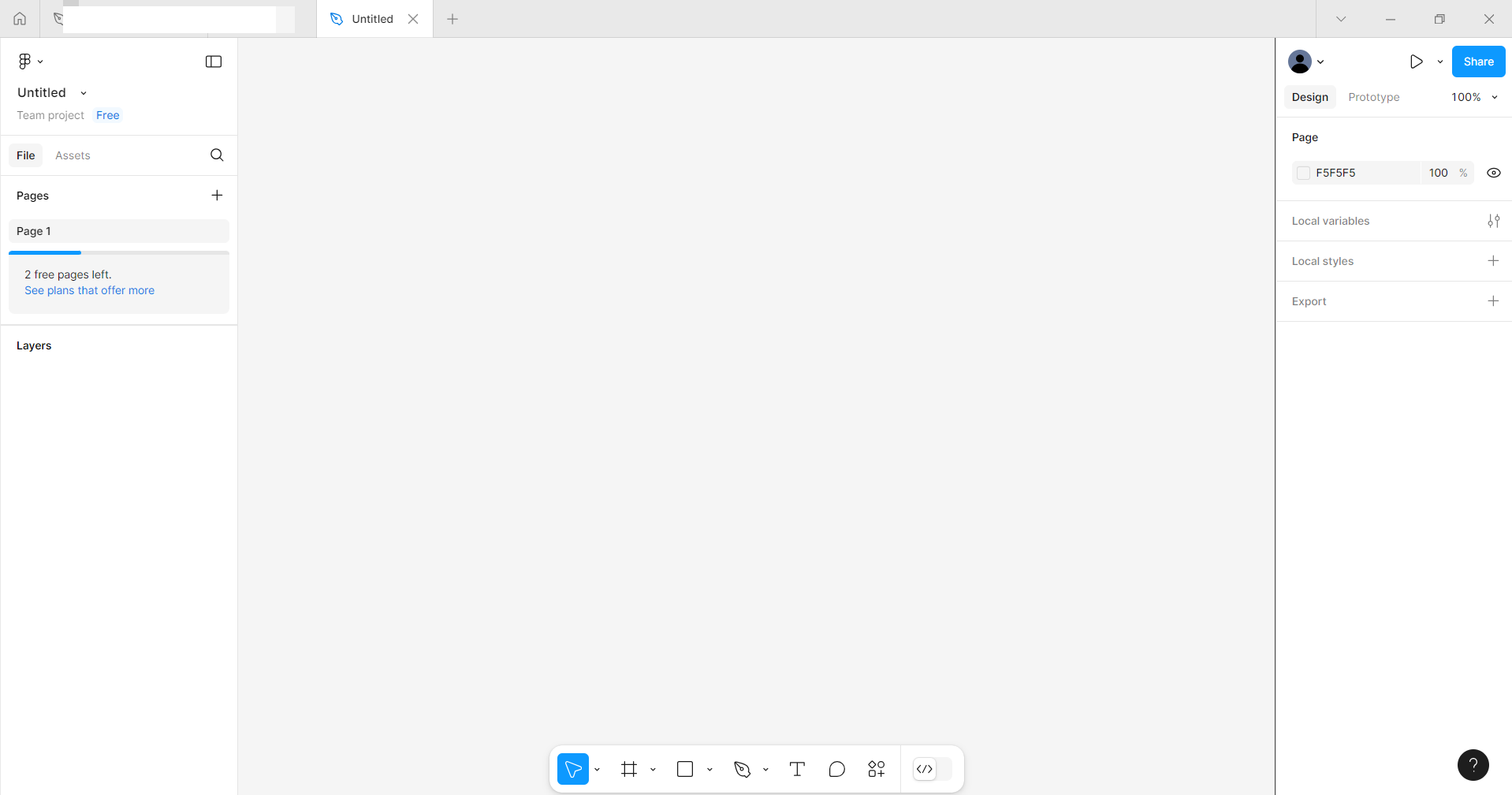
그러면 위 화면처럼 나올 것입니다.
빈 회색 공간을 '캔버스'라고 부르는데요, 이 공간에서 실제 작업이 이루어집니다. 그리고 Layer 패널에 존재하는 모든 Layer와 요소들을 다룰 수 있습니다.
오른쪽에 있는 패널을 '속성 패널'이라고 부르는데, 이 공간에서는 디자인 요소들의 속성을 다루는 공간입니다.
왼쪽에 있는 패널을 '레이어 패널'이라고 하는데, 이 공간에는 캔버스 내에 있는 모든 레이어와 요소들을 확인할 수 있습니다.

아래에 있는 바를 '툴바'라고 하는데, 여기서 디자인 요소들을 만들고 제어할 수 있는 기능들과 도구들을 선택할 수 있습니다.

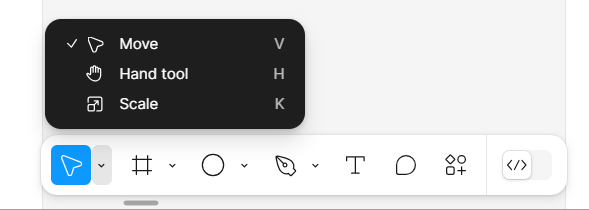
툴바에 있는 기능들을 하나하나 알려드리자면, 먼저 'Move'는 말그대로 만든 디자인 요소들을 움직이고 싶을 때나 도형 선택하고 싶을 때 등 기본 마우스커서의 기능을 합니다.
'Hand tool'은 캔버스에서 이동하고 싶을 때 사용할 수 있는 기능입니다.
'Scale'은 디자인 요소들의 크기를 줄여주거나 키우고 싶을 때(크기 조절하고 싶을 때) 사용할 수 있는 기능입니다.

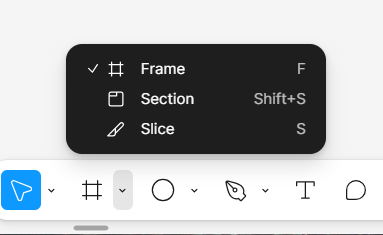
'Frame'은 프레임을 만들 때 사용합니다.
'Section'은 구역을 나눌 때 사용합니다.

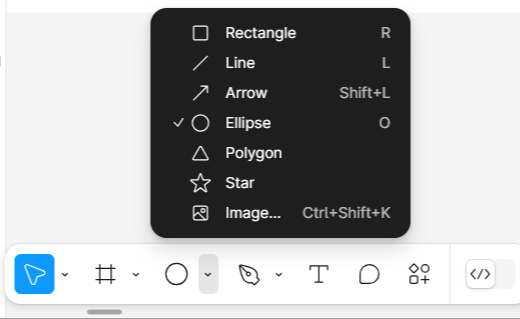
원형으로 된 아이콘은 도형을 만들 때, 직선을 만들 때, 캔버스/프레임에다가 이미지를 삽입하고 싶을 때 사용합니다.

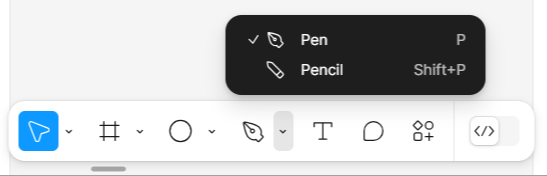
'Pen' 기능을 통해서 정교한 디자인 요소를 만들어야 할 때 사용할 수 있으며,
'Pencil'은 간단하게 그리고자하는 요소를 급하게 그려야 할 때 사용할 수 있습니다.

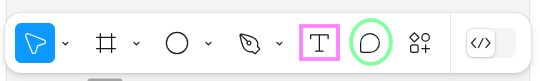
'Text'는 텍스트를 추가하고자 할 때,
'Comment'는 디자인 요소에다가 코멘트를 남기고자 할 때 사용할 수 있습니다.
이제 파일 이름을 수정하고 싶으면, 가장 상단바에 있는 만년필 아이콘 바로 옆에 있는 텍스트를 더블클릭하여 파일 이름을 수정할 수 있습니다.

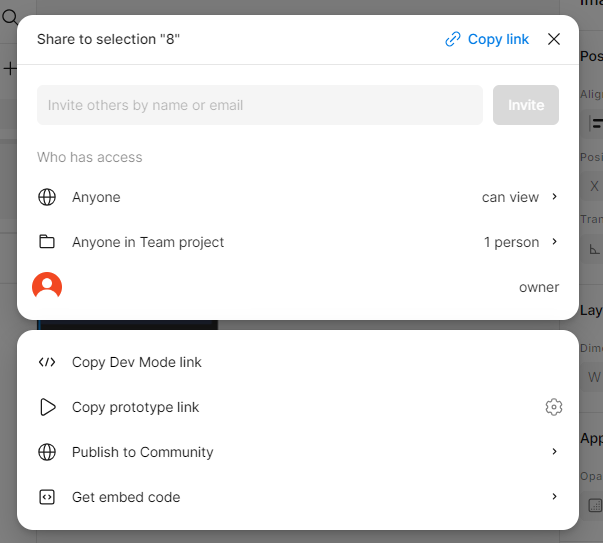
만약 해당 파일을 공유하고 싶다면, 오른쪽 상단에 있는 'Share'을 클릭하셔서


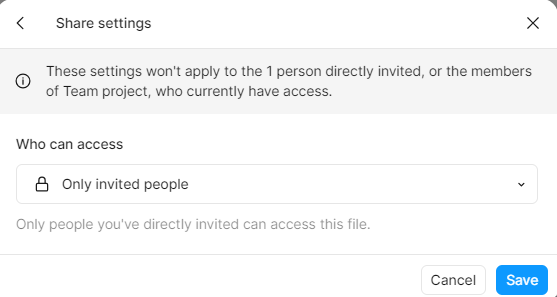
이렇게 Anyone 혹은 Only invited people에게 엑세스를 주어 파일을 공유할 수 있습니다.

여기서 모두에게 편집 권한을 줄 수 있으며, View만 할 수 있는 권한을 줄 수 있기도 합니다.
3. 피그마 활용 실습
1️⃣ 패스파인더
패스파인더를 활용하여 도형을 합치고 교집합 부분을 빼고 교집합되는 부분을 남기거나 교집합 되는 부분을 지울 수도 있습니다.

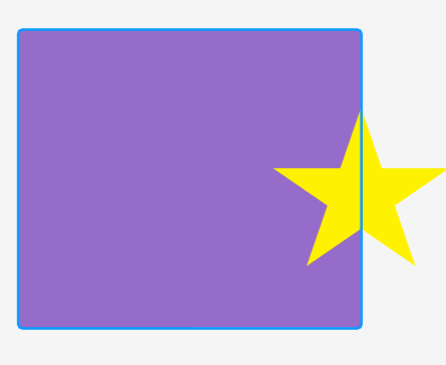
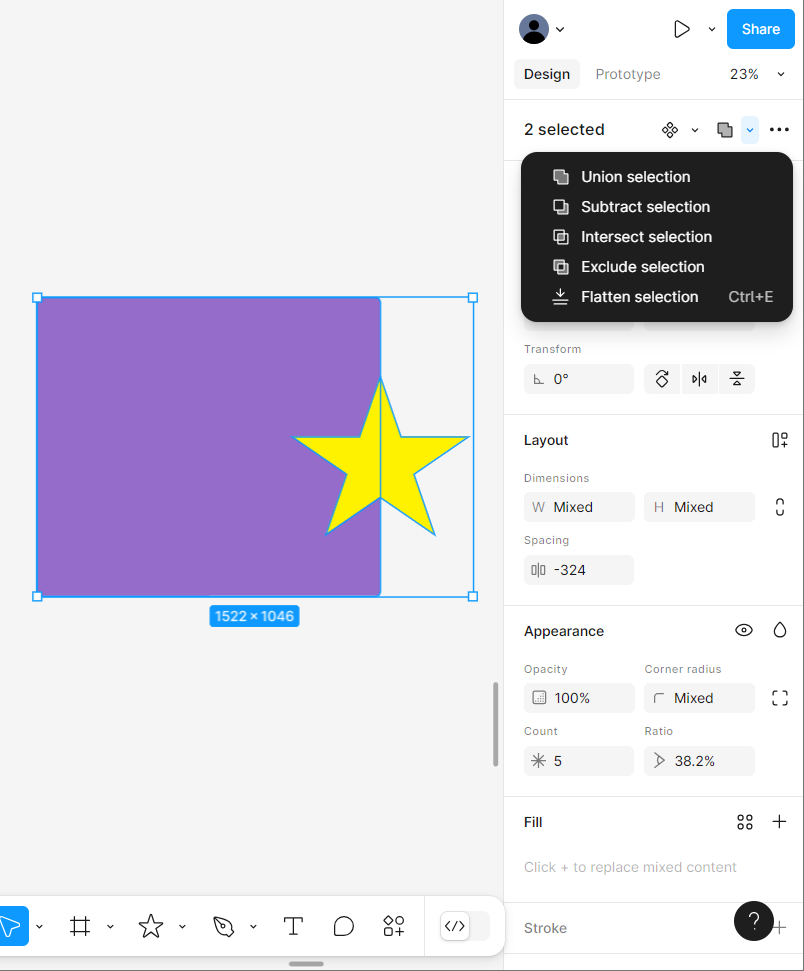
만약, 제가 위 두 도형을 이용해서 패스파인더를 사용하고 싶으면, 두 도형을 모두 선택한 후 왼쪽 상단에 있는 패스파인더(도형 아이콘) 옆에 있는 아래 화살표를 클릭하면 됩니다.

그러면 아래 화면처럼 나올텐데,

각 결과물들은 아래와 같습니다.

Union Selection

Subtract Selection

Intersect Selection

Exclude Selection
2️⃣마스크

오른쪽 그림을 왼쪽 도형틀에다가 맞추고 싶으면, 마스크를 하면 되는데요,
먼저 도형을 이미지 아래에다가 배치를 해둔 상태에서

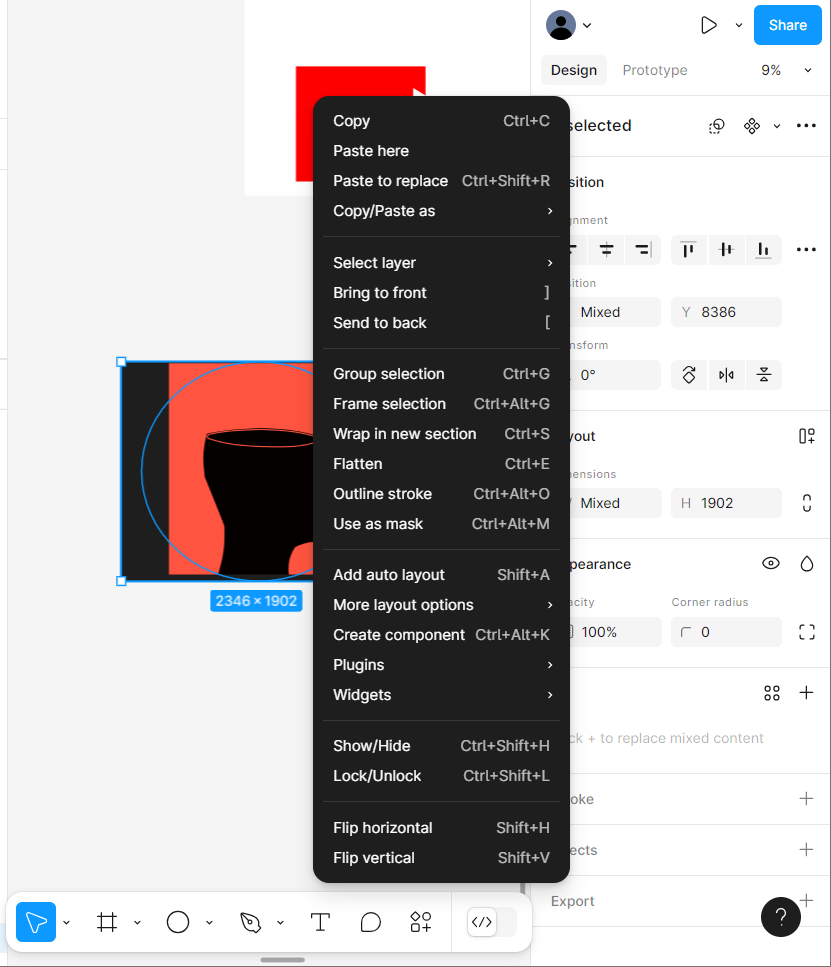
두 디자인 요소들을 선택한 후, 우클릭을 눌러줍니다.

우클릭한 후 'Use as mask' (단축키 Ctrl + Alt + M)를 클릭하시면 끝!

짜잔!
4. 유용한 단축키
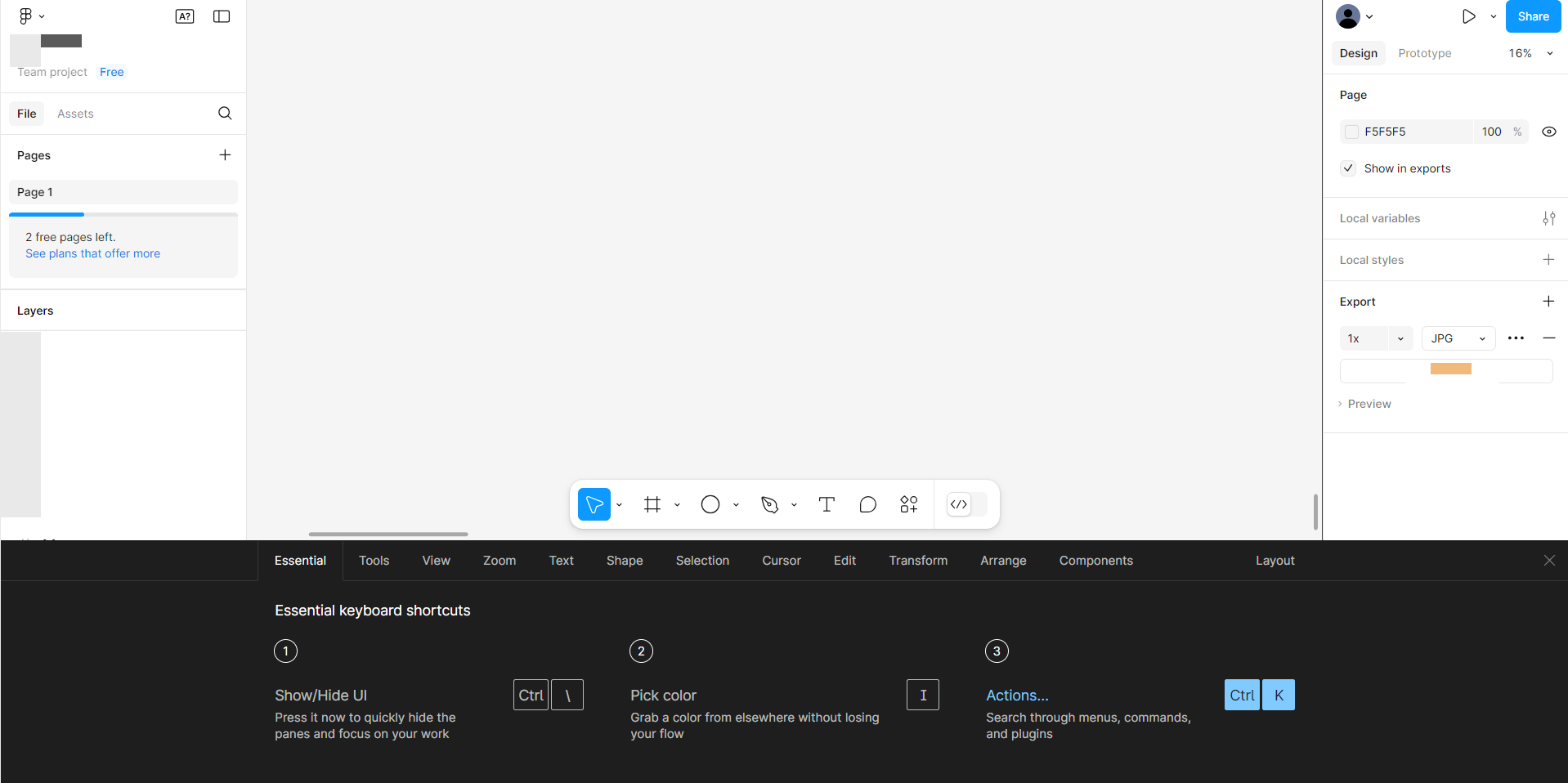
Ctrl + Shift + / 를 누르면 단축키 모음집이 뜹니다.

- Group Selection: Ctrl + G
- Ungroup Selection: Ctrl + Backspace
- Frame Selection: Ctrl + Alt + G
- Deep Select: Ctrl + 클릭
- Duplicate Selection: Alt + 클릭 + 드래그
- Duplicate (연속 붙여놓기): Ctrl + D
- Paste to Replace: Ctrl + Shift + R
5. 팁
- 모바일로 보기에는 폰트는 최소 14 이하로 떨어지면 안됨
- Line Height 행간 150~170% 사이로 맞춰주면 좋음
- Pen Rounding 하려면 Ctrl 누른 상태에서 꼭짓점 클릭해주면 알아서 Curve가 됨
- 유용하게 쓸 수 있는 폰트는 'Noto Sans KR'임
오늘 피그마 소개, 피그마의 기초 기능, 피그마 활용 실습, 유용한 단축키들, 간단 팁들을 정리해보았는데, 다들 도움이 되셨을까요? 피그마로 다양한 디자인 작업들을 할 수 있을 것 같아 저도 앞으로 꾸준히 사용해보려고 합니다🤗
'디지털 마케팅 > Weekly 복습' 카테고리의 다른 글
| 코멘토 청년취업사관학교 전Z전능 디지털 마케터 DAY 21 - CapCut(캡컷) 활용 (0) | 2025.01.16 |
|---|---|
| 코멘토 청년취업사관학교 전Z전능 디지털 마케터 DAY 19, 20 - 피그마 활용 실습 (7) | 2025.01.15 |
| 코멘토 청년취업사관학교 전Z전능 디지털 마케터 DAY 16 - 엑셀 기초(개념, 함수, 그래프) (3) | 2025.01.09 |
| 코멘토 청년취업사관학교 전Z전능 디지털 마케터 DAY 12~15 (Google Analytics, GA4, 루커 스튜디오) (4) | 2025.01.08 |
| 코멘토 청년취업사관학교 전Z전능 디지털 마케터 DAY 8~11 (AI 이미지 편집 툴, AI 영상 툴) (6) | 2025.01.02 |